
Here is short article about creating parallax effect upon game engine darlingjs
What is the parallax?
In our case parallax is an effect of perception that takes place when 3D environment is translated into 2D display surface. For example we have an observer with 'view port' (2D) and some objects on different distance from the observer in 3D. If the observer takes left or right step than visually objects located nearby will move faster than objects located further away from the observer. If an object is placed very far from the observer for a short period of time it will look as if it doesn't move at all, like the sun for the observer on the Earth.If you've found a misspelling please select it with your mouse and press Ctrl+Enter to send it to me so I can fix it fast as possible.
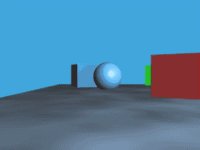
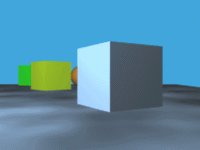
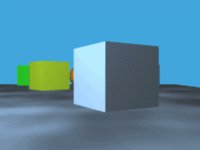
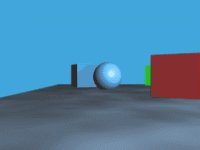
Here is an excellent visualization of parallax (from wikipedia)
To implement such behaviour in darlingjs we need one component to mark depth (ng3D) and another component-marker to show which component should apply this transformation (ngConvert3DtoParallax).
Example of implementation from ng3D module
Parallax & Cyclic background
More interesting effects you can get from applying parallax to cyclic background. But you should use special 3D version of cyclic system to run it properly. Because we need to compensate parallax effect and use a more wide pattern than for 2D cyclic.
Example of Usage
Here is a quick example of using such techniques.

PS
Also for visualization I've used pixi.js javascript rendering engine, that supports WebGL and Canvas. In upcoming articles I'm going to describe some technical details about using Pixi.js in Darlingjs with ngPixijsAdapter module.Don't forget that darlingjs is a modular game engine so you can implement your own rendering engine or use any other existing engine, so sooner or later somebody (maybe you ;) ) will add EaselJS, FlashJS and other rendering engine implementations.
See you!
No comments :
Post a Comment